Table Of Content

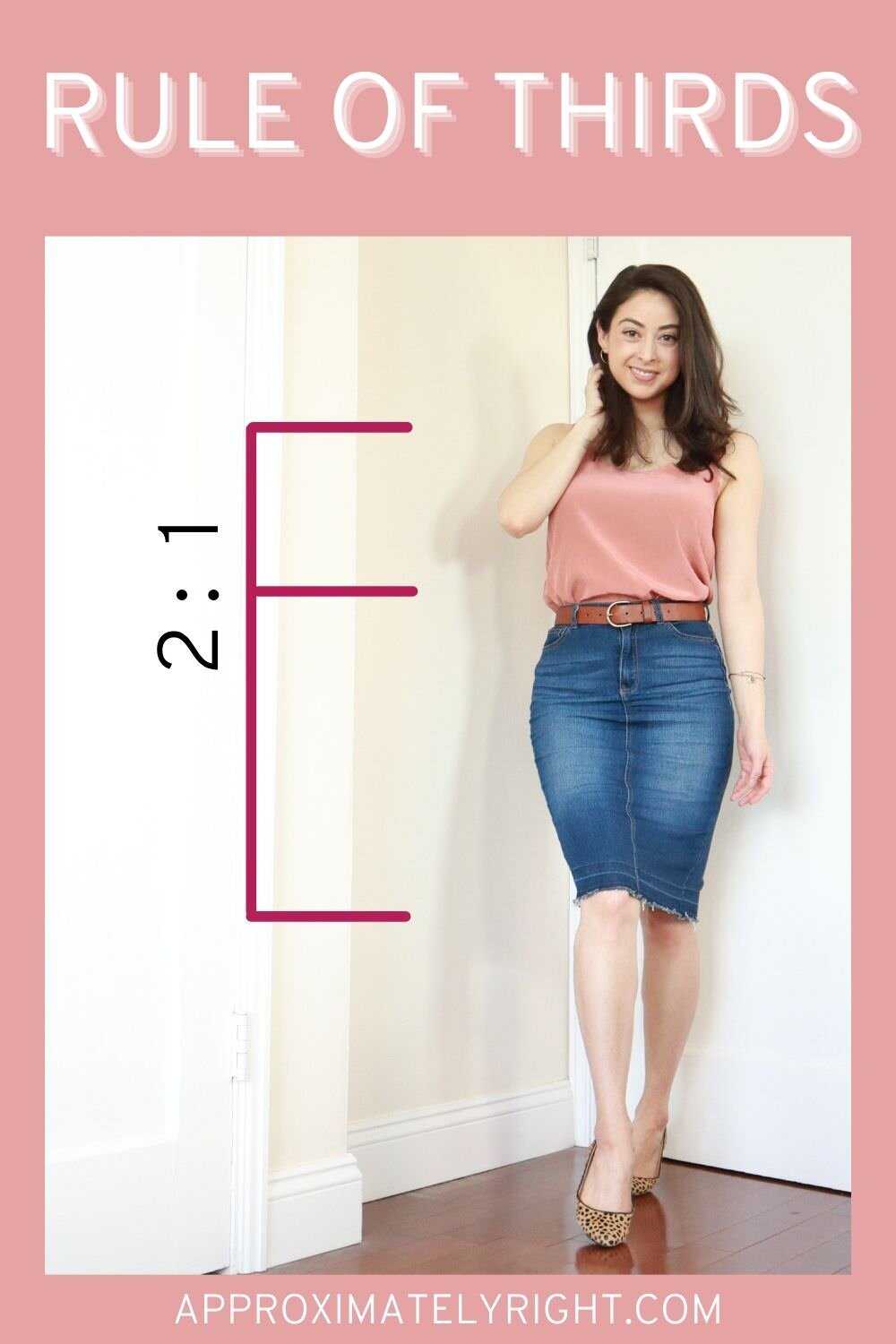
The Rule of Thirds is often hailed as the go-to principle for creating balanced and engaging visuals. But like all rules in design, it’s important to understand when to employ it and when it’s not the right technique. Let’s walk through a few guiding principles for knowing when to use the Rule of Thirds.

How To Design An Annual Report [+ Template & Examples]
Applying any rule doesn’t make a better photograph, making the best photograph regardless of where we place an object/subject is the goal. The whole idea of the rule of thirds is that it introduces beginners to off-center composition. However, it might lead you to think that your subjects always (or often) need to be placed along the exact lines and intersections of the 3×3 grid in order to capture a successful composition. To use the rule of thirds, start by imagining a 3×3 grid and place your subjects along those lines and intersections points. When you evaluate the result, you may find that you like it more than with your subject in the center. Once you’ve mastered the basics, explore other techniques like leading lines, negative space, and foreground framing to further enhance your photographs.
Ultimate Guide to Hero Images [Best Practices + Examples]
The Golden ratio is a geometric ratio that ensures beautiful proportionality wherever it is applied. But again, you can only gain this kind of creative freedom if you understand how the grid works and how the audience responds to it. You basically have to use the rule of thirds in order to work against it—you can’t just create some sort of chaotic layout and expect it to be interesting. Photography is one of the areas of design where you really want to pay attention to the rule of thirds.
When to Break the Rules
The rule of thirds is a composition technique that guides you to place your subject on the left or right, leaving more room for the other objects. Although there are other forms of composition, the rule of thirds helps get the most well-composed shots. With the rule of thirds, designers can quickly implement grids that include aspects of the Phi Grid without being overly complicated. Designers don’t even need a calculator or be insanely good at math. With this simplistic version, designers can incorporate the principles of divine proportion without entirely using it.
Bottom line, there are clear principles of design that come into play in strong visual communication. What parts a person masters has a direct correlation to the strength of their images, relative to people understanding what the image is about, without caption or explanation. Of course, the problem is still that we don’t control where all of our objects in a photograph exist. Do we Emphasize our subject, is our image Balanced, does the image have a sense of Unity etc.
The rule is used to place the important elements along these lines or their intersections. John Thomas Smith, an 18th-century painter, and writer, first used the term “rule of thirds” in 1797 in his book Remarks on Rural Scenery. Smith acknowledged the power of this grid technique to maximize the effect on the viewer’s eye. The Golden Ratio, often represented by the mathematical constant phi (φ ≈ 1.618), defines a proportional split of roughly 38% and 62%. When applied to UX/UI design, the Golden Ratio helps create aesthetically pleasing compositions by dividing elements in a way that maintains a consistent ratio.
Practice using the rule of thirds grid to increase visual interest

So, my point isn’t that it can’t work, that we won’t find great images that seem to fit (even though often it fits more like ‘close’ in horseshoes than reality) but they aren’t great because the fit the rule. They are great because they effectively managed the given visual problem and message–the same reason many image don’t apply any of the popular rules and are incredible image. Your notifications pop up in my desktop at work and I save to read later or at lunch time, like today.
Why Video Marketing Is The Future Of Content Marketing
The rest of the screen is filled with the background of a vehicle interior and sky. But it's a great way to adhere to a simple guideline while giving your design some structure. Many designers use the rule of thirds in web design, print design, YouTube thumbnails, slide deck design, and much more. In both the top and bottom quadrants of the rule of thirds grid, Paul Atreides is shown as the largest (in scale) subject of the cover, and the smallest. He is at opposing ends vertically and uses in just the center column. Another unique way to use the rule of thirds is to use opposing quadrants to draw your eye in intentionally.
Examples of the Rule of Thirds
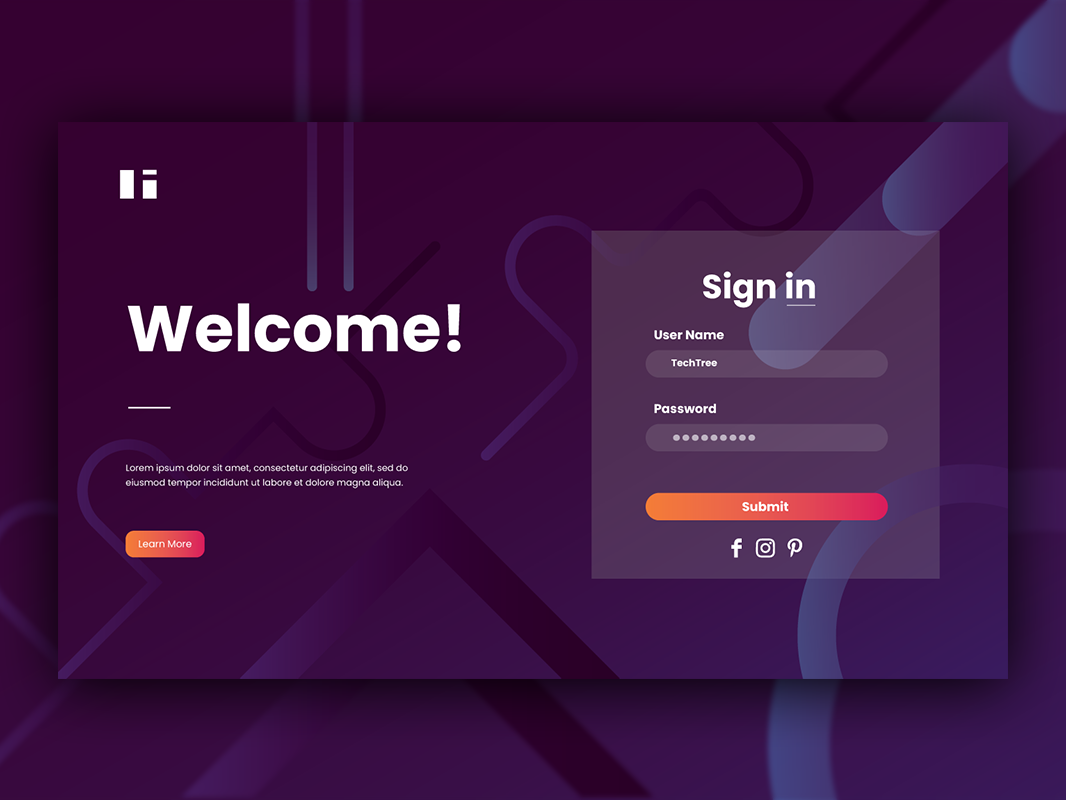
This Wix website template places important elements like the hero Image, titles or CTAs (calls to action) along the horizontal grid lines. Due to the responsive nature of UIs, such placement will work best on only some screen sizes. One of the easiest ways to use the rule of thirds in photography is by aligning the landscape to one of the divider lines of the frame. Instead of trying to center the horizon line, give preference to a focal points—either the sky or the landscape—and helping the audience focus on one first. And many of the above examples rely on images that have a composition with space to apply text and other designed elements.
The Art and Science of Photography: The Rule of Thirds Is Dead. Long Live the Rule of Thirds. - Fstoppers
The Art and Science of Photography: The Rule of Thirds Is Dead. Long Live the Rule of Thirds..
Posted: Thu, 31 Oct 2019 07:00:00 GMT [source]
Rule of thirds has been helping designers for over 100 years and it continues to do so. Web design is all about attracting the audience, narrating your story, and making a point with your statement while keeping the overall layout cluster-free. The most common instance of the golden ratio that we know is of the pyramids of Egypt, the Parthenon in Athens, and many gothic cathedrals and churches. The same goes for the Golden Gate Bridge shot from afar, anchored to the lower right quadrant, drawing all of its focus at first.
For landscapes, try to align the horizon with one of the two horizontal lines near the center of the grid – preferably the top one if the land is more visually interesting than the sky. While the Rule of Thirds is a powerful tool for beautiful, functional designs, the ultimate judge of effectiveness is the end-user. Regularly gather feedback, employ A/B testing, or use heatmaps to understand how users interact with your design. If certain elements aren’t performing as expected, don’t hesitate to iterate, even if that means scrapping the Rule of Thirds for something else. The Phi Grid provides a more nuanced grid structure for compositions, particularly beneficial when you’re aiming for a slightly off-centred yet harmoniously balanced design. The Rule of Thirds isn’t just about aesthetics; it’s about crafting a harmonious balance.
The rule of thirds draws two lines perpendicular to a page, and two lines horizontal to a page, to create a grid of nine boxes. Here, we'll learn how to use the rule of thirds in design and UI design to take your images to the next level. When working with both text and images, use the Rule of Thirds to establish visual harmony. For example, you could align a headline with a horizontal line, while a supporting image or graphic sits on the opposite third line. This balance means neither element overshadows the other, which makes for a much better overall look and feel. The rule should not be implemented in cases where we want the element to be in the center of the picture.
The rule of thirds is mostly known as a tool for composing landscapes. In this painting by Pierre Henri de Valenciennes, the horizon is placed in the lower thirds, and the large mass of mountains and scenery is placed in the left section, to create a more dynamic scene. Poor implementation, such as haphazardly placing elements on the grid without considering balance and proportion, can lead to a messy or confusing design.